Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - Web realizing common layouts using grids. Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. So, we can either fix it like this: } the second two columns are fractional, so they’re going to take any remaining available. The column template would now look like this: These keywords tell the browser to handle the column sizing and element wrapping for us so. Auto is a keyword that is identical to maximal content if it's a maximum. Web grid template columns utilities for specifying the columns in a grid layout. Specifying grid column sizes see more Web 1 answer sorted by: } the second two columns are fractional, so they’re going to take any remaining available. These keywords tell the browser to handle the column sizing and element wrapping for us so. Try it constituent properties this property is a. The number of columns is determined by the number of values defined in the space. Web 1 answer sorted by: 0 remove the last column from the grid template. These keywords tell the browser to handle the column sizing and element wrapping for us so. The column template would now look like this: To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. Web 1 answer sorted by: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. These keywords tell the browser to handle the column sizing and element wrapping for us so. No. } the second two columns are fractional, so they’re going to take any remaining available. Specifying grid column sizes see more The column template would now look like this: Web 1 answer sorted by: Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. The values are a space separated list, where each. Web 1 answer sorted by: These keywords tell the browser to handle the column sizing and element wrapping for us so. Web realizing common layouts using grids. Try it constituent properties this property is a. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). No specific sizing of the columns or rows: .grid { /* auto minimum. To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. So, we can either fix it like this: Specifies the size(s) of the columns and rows:
Free InDesign A5 4 Column Grid Template CRS InDesign Templates

GridTemplateColumns Fixed Width

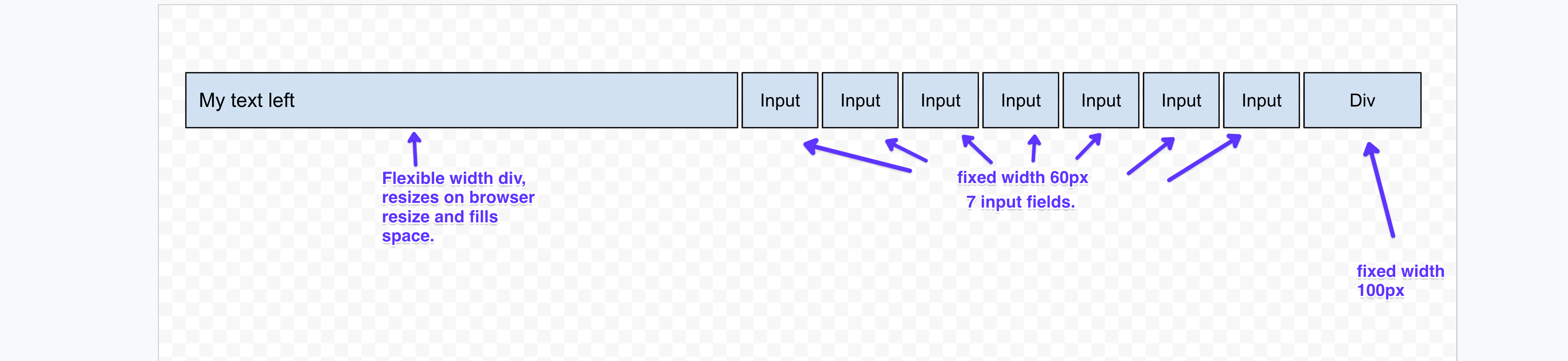
html Create a Dynamic & Fixed Width Column Structure using Bootstrap
Web Grid Template Columns Utilities For Specifying The Columns In A Grid Layout.
0 Remove The Last Column From The Grid Template.
Auto Is A Keyword That Is Identical To Maximal Content If It's A Maximum.
The Number Of Columns Is Determined By The Number Of Values Defined In The Space.
Related Post: